今回は、iPhone/iPadで撮影した写真をInstagramやTwitterまたは友だちと共有する時に、画像のサイズ(大きさ)を小さくしたり、位置情報を削除できたりする「ショートカット」レシピの作成方法をご紹介します。
ショートカットレシピの仕様
今回のショートカットレシピの機能は2つ。
上記の2つの処理をした画像を共有シートからシェアや保存などができるようにするレシピです。
早速ひとつひとつのワークフローを作成していきましょう。
画像を受け入れる
まず最初はサイズ変更および位置情報の処理をする画像を受け入れる部分のワークフローを作成します。
ここでは、画像の共有シートからの受け入れと、ショートカットを実行して画像を選択して受け入れる2つの方法に対応させるようにします。
「共有シート」からの受け入れを用意する

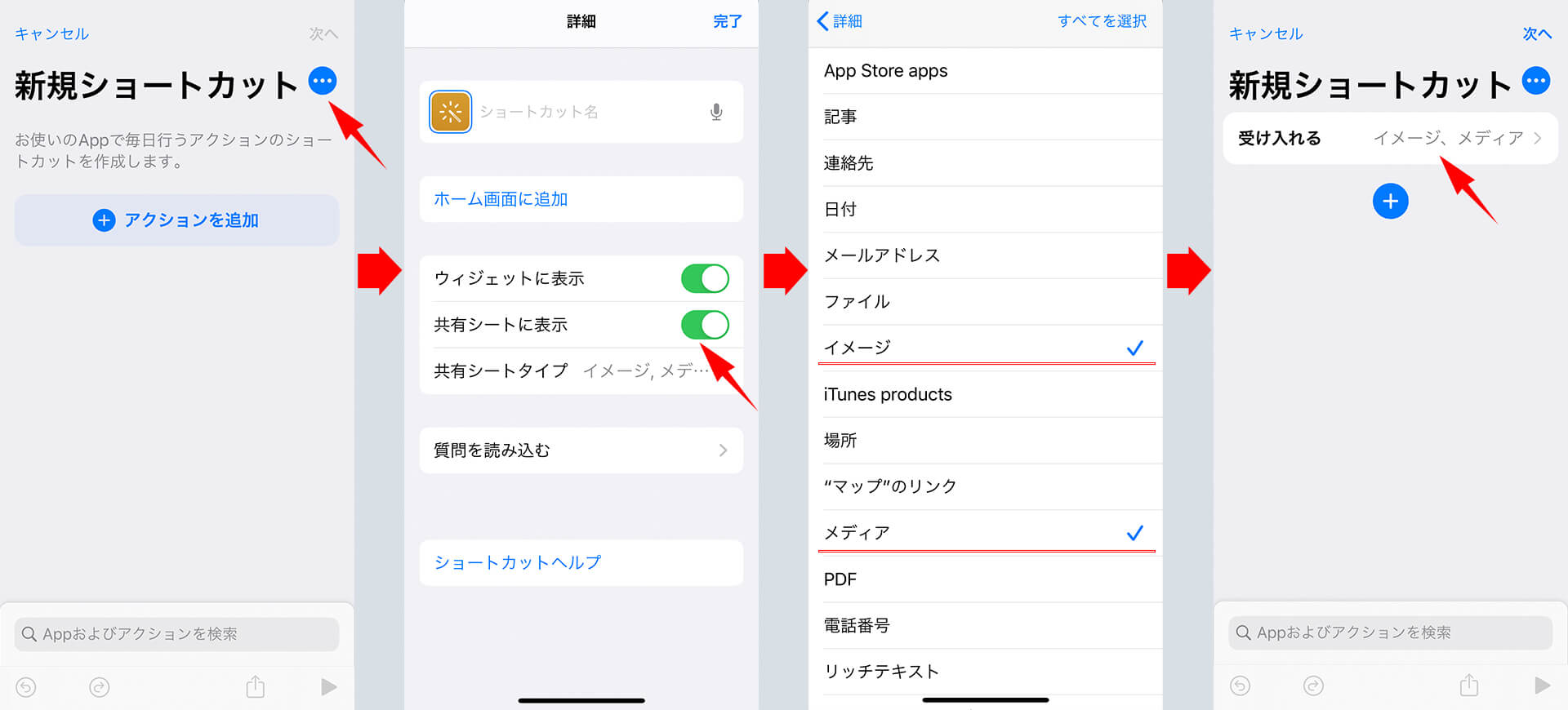
- 新規ショートカットを作成し、
 から「詳細」を開き、
から「詳細」を開き、 - 共有シートに表示をオンにして、
- イメージとメディアを受け入れるようにします。
if文(条件分岐)を使って「共有シート」以外の受け入れも用意する
画像の受け入れ方法を条件分岐(if文)を使ったワークフローを組みます。
ここでの条件分岐を言葉にすると、
「画像を共有シートから受け入れなかった場合は、画像を選択できるようにし、共有シートから受け入れた場合は、そのまま次の手順に進む」となります。
このワークフローを作成します。
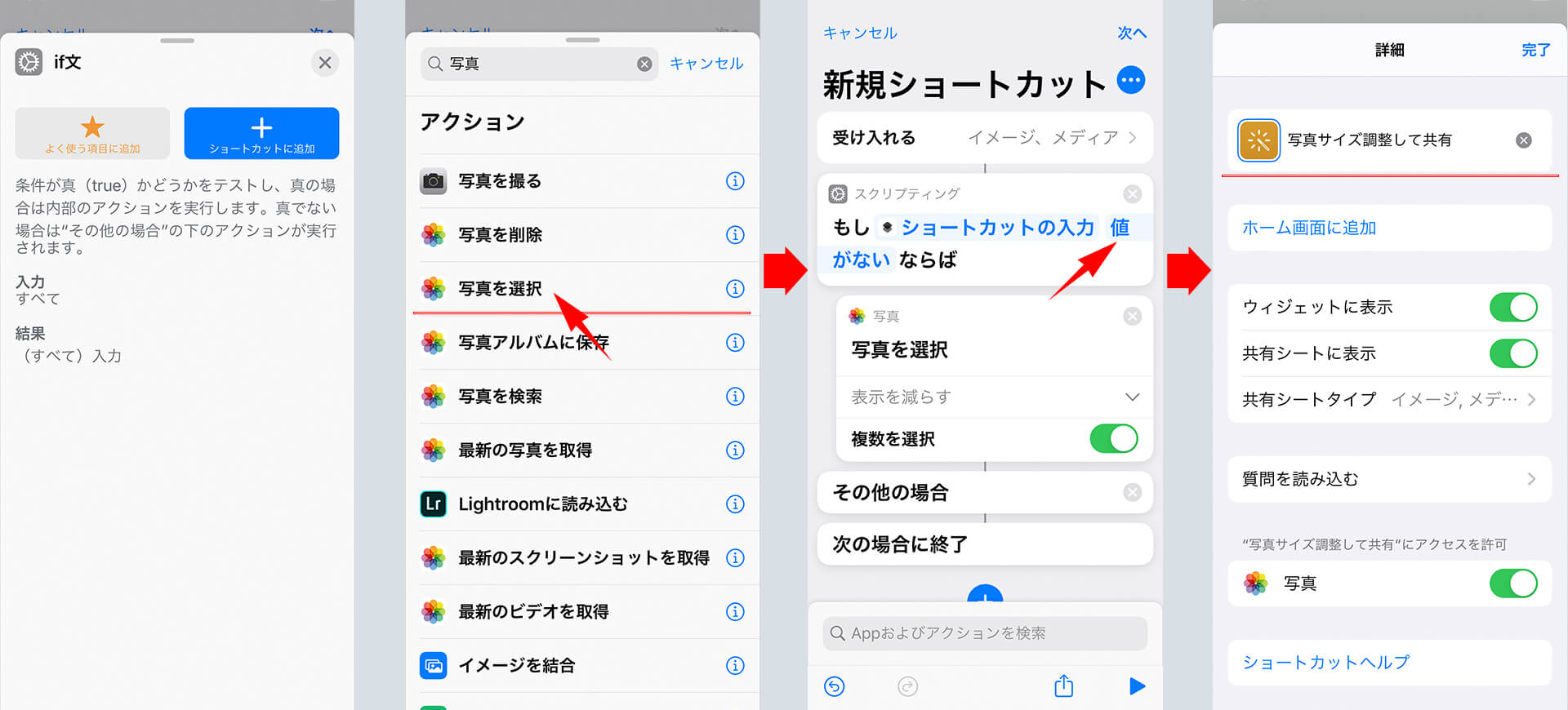
- 「アクションを追加」をタップ、「if文」と
- 「写真を選択」のアクションを追加します。
- スクリプティング部で「もしショートカットの入力 値がない ならば」写真を(複数)選択するようにワークフローを組みます。※if文は「もし〜ならば、〜する。でなければ〜する」というワークフローです。
これだけで画像の受け入れ部分は完成です。(左3番目の図) - ひとまず、名前をつけて保存しておきましょう。(左4番目の図)
画像のサイズ変更(複数のサイズに対応)
次に画像のサイズを変更する部分を作成します。
「メニューから選択」アクションを使ったサイズの選択
この部分では、小さくする画像のサイズをあらかじめ複数用意し、選択できるようにします。
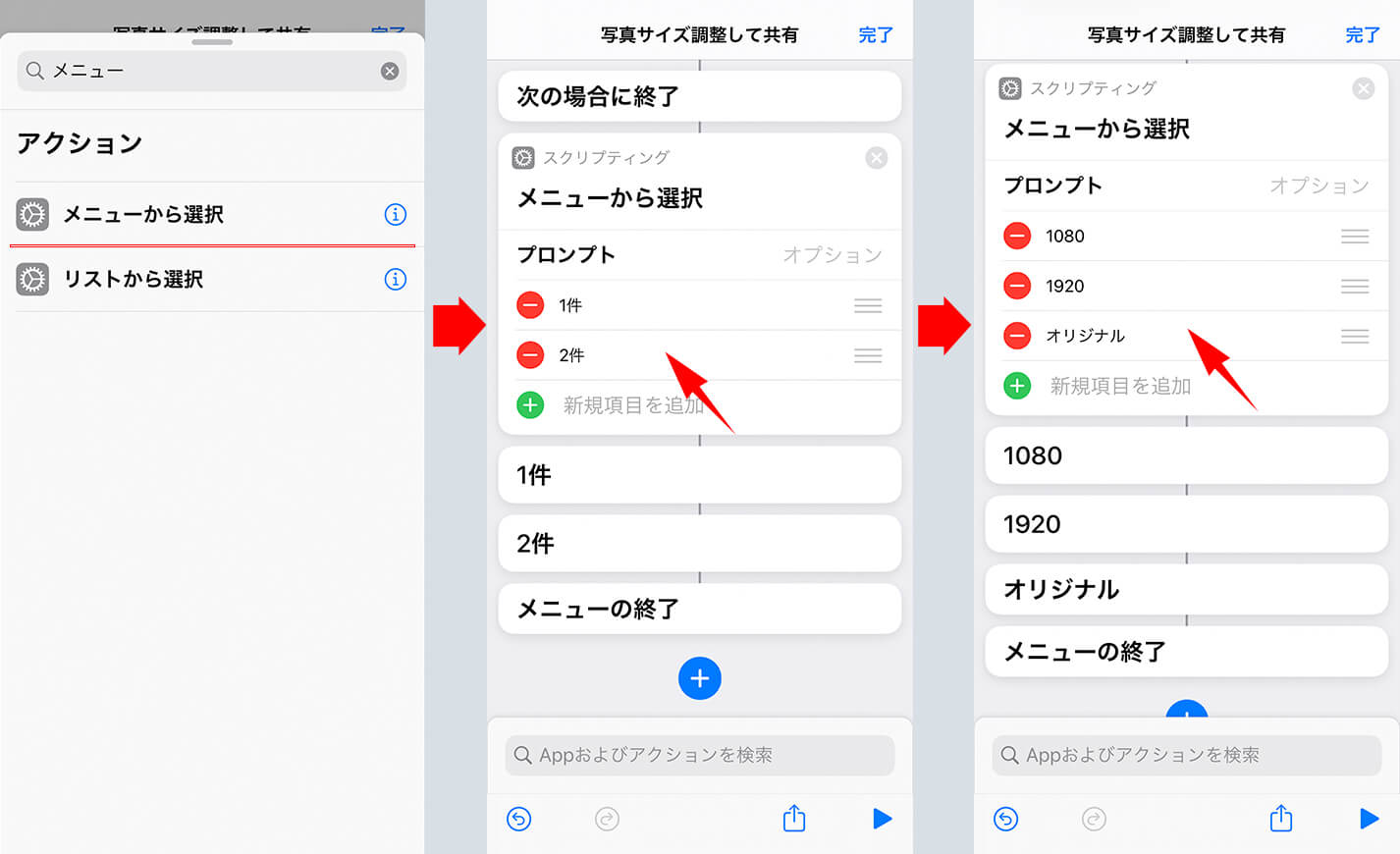
複数選択肢を利用できるようにする為に、「メニューから選択」アクションを使います。
選択できる内容は、下の3つを用意します。
- 1080
- 1920
- オリジナル
メニューの名前を変更すると、下段の文字も変わっていることを確認してください。
今回は3つの件数ですが、もう少し小さいサイズや大きいサイズを増やすことも可能です。
「イメージのサイズを変更」アクションを設定する
少し複雑になってきましたよ。ゆっくりいきましょう。
次はいよいよ画像のサイズを変更するアクションの追加です。

まずは、メニューで「1080」が選ばれた場合の手順を作成します。
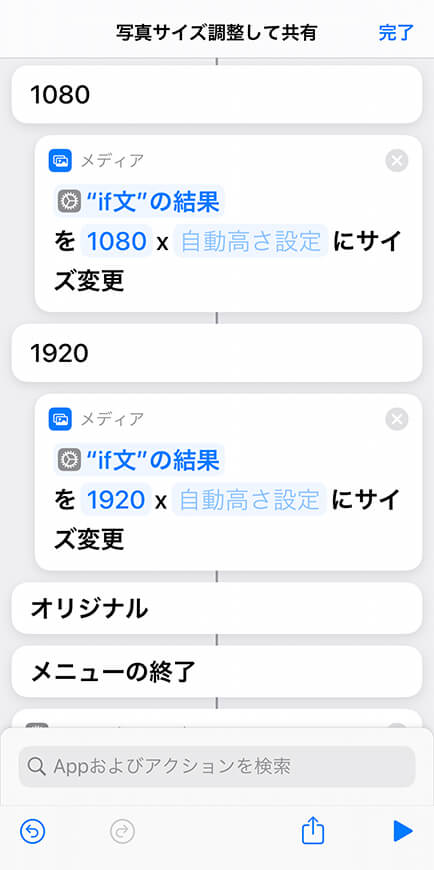
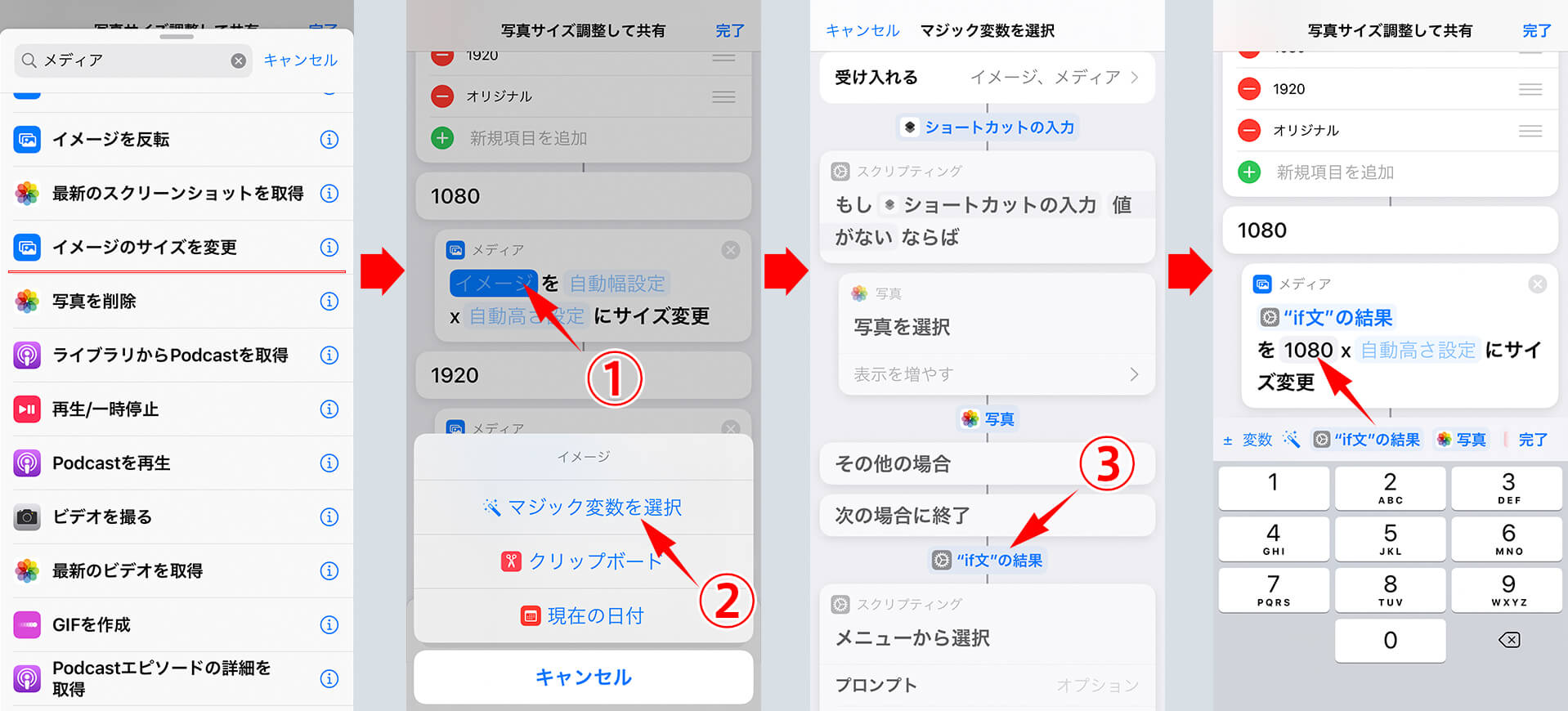
- 「イメージのサイズを変更」アクションを「1080」の下に追加して
- ① をタップし、「マジック変数を選択」② をタップ、
- 「if文の結果」③ をタップして選択します。
※「マジック変数」とは、アクションが実行された後のデータが格納されている箱(変数)です。ここでは画像を受け入れる為に作成した条件分岐(if文)の後の受け入れた画像データ(if文の結果)を選択しています。 - 次に、横サイズを1080とし、縦サイズは比率を保ったまま自動で縮小してもらうので「if文の結果 を 1080 x 自動高さ設定 にサイズ変更」と設定します。(左4番目の図)
同じように「1920」が選ばれた場合の「イメージのサイズを変更」アクションを追加・作成します。
作成したワークフローは以下のようになります。「オリジナル」が選ばれた場合は、サイズを変更せずにそのまま次の手順へ進むようにしています(何もしない)。
位置情報あり/なしの設定
次は位置情報の取り扱い方の手順を作成します。
ここもサイズの変更部分と同じように、「位置情報あり」と「位置情報なし」の2つの選択肢を用意します。
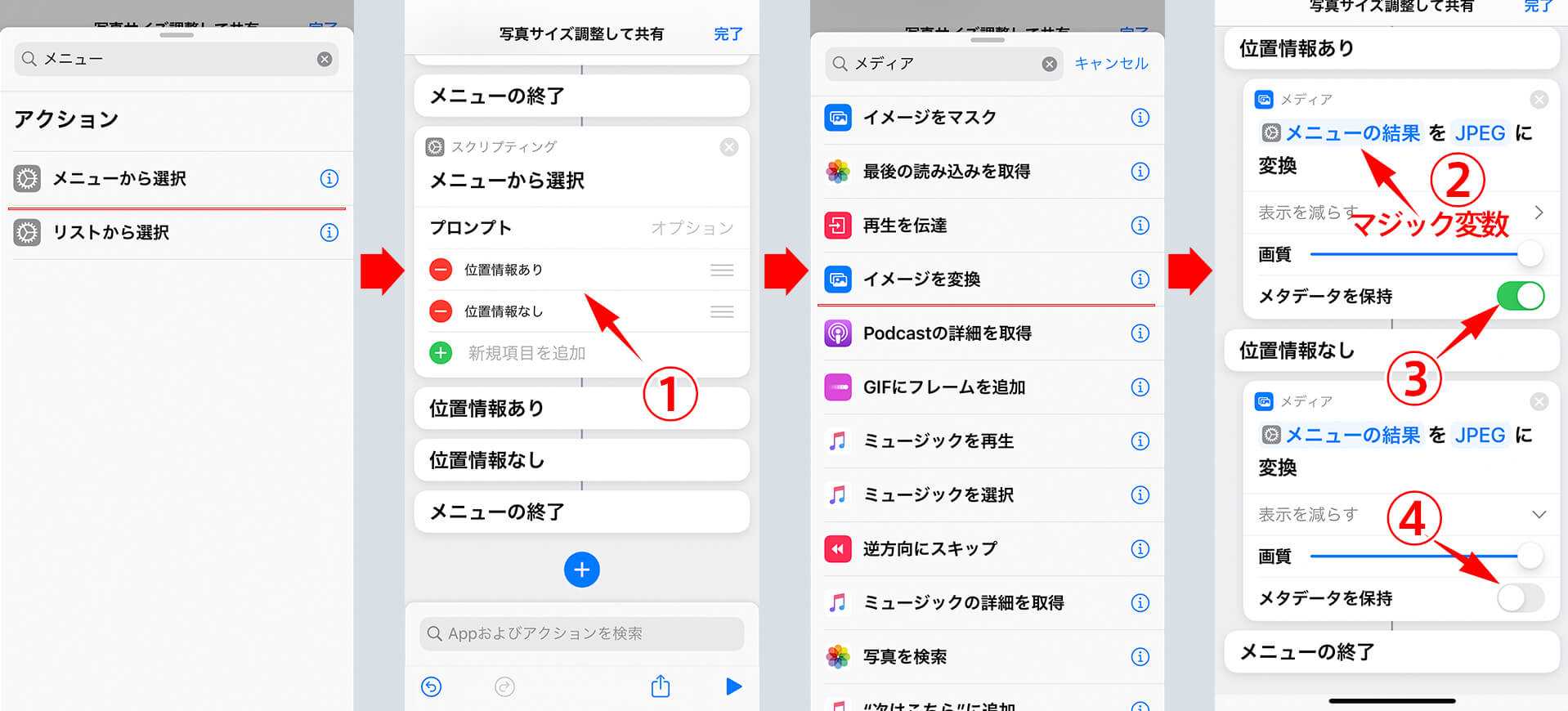
- 「メニューから選択」アクションを追加し、
- 「位置情報あり」と「位置情報なし」のメニューを用意(左2番目の図)
- それぞれの部分に「イメージを変換」アクションを追加し、
- マジック変数を選択して「メニューの結果 を JPEG に変換」② 、画質は最高画質、メタデータを保持をそれぞれ「位置情報あり」の場合はオン ③ に、「位置情報なし」の場合はオフ ④ にします。
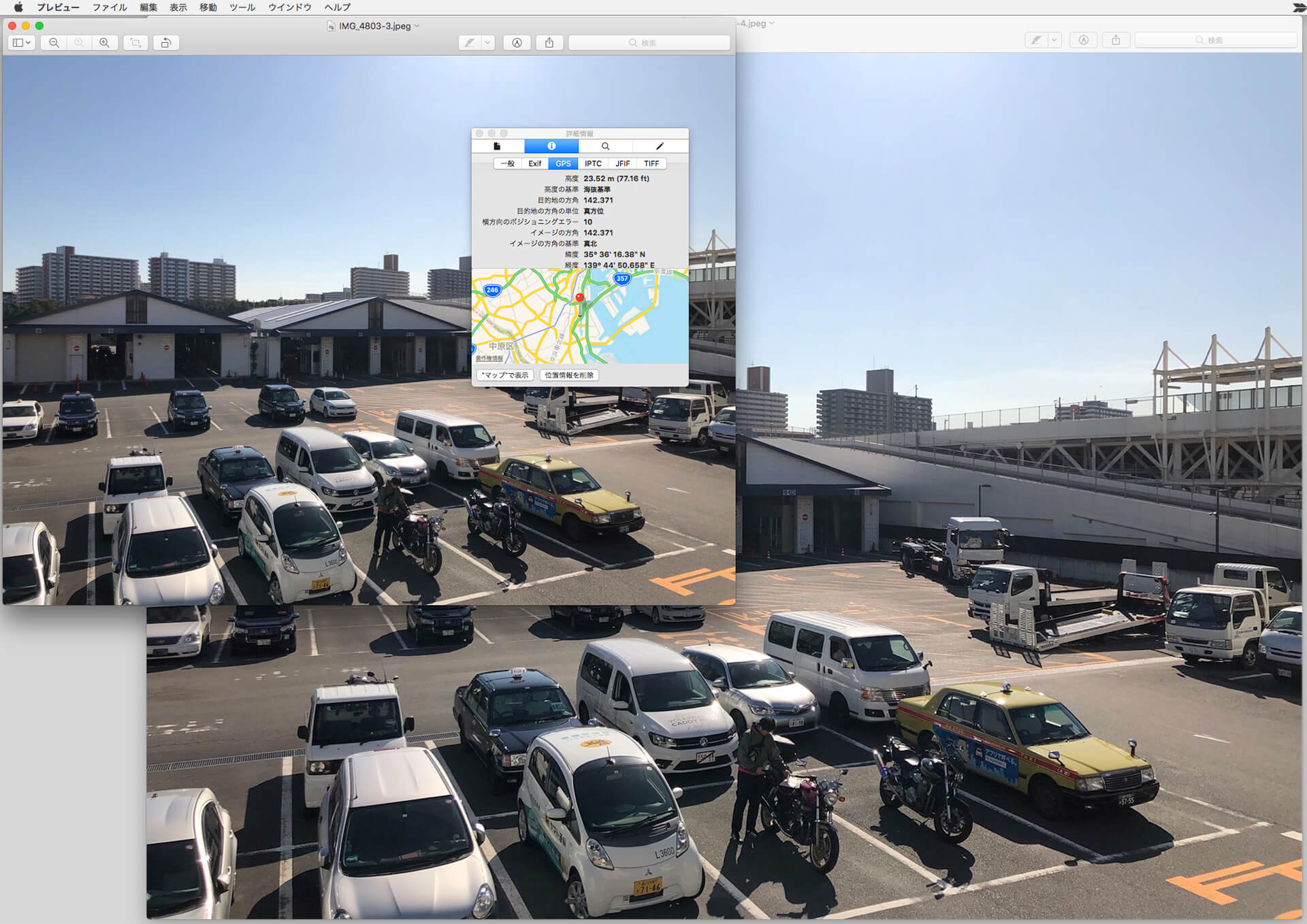
※位置情報はこのメタデータ内に格納されています。このメタデータの保持をオフにすることによって、位置情報を削除することができます。
「共有」アクションの追加と仕上げ
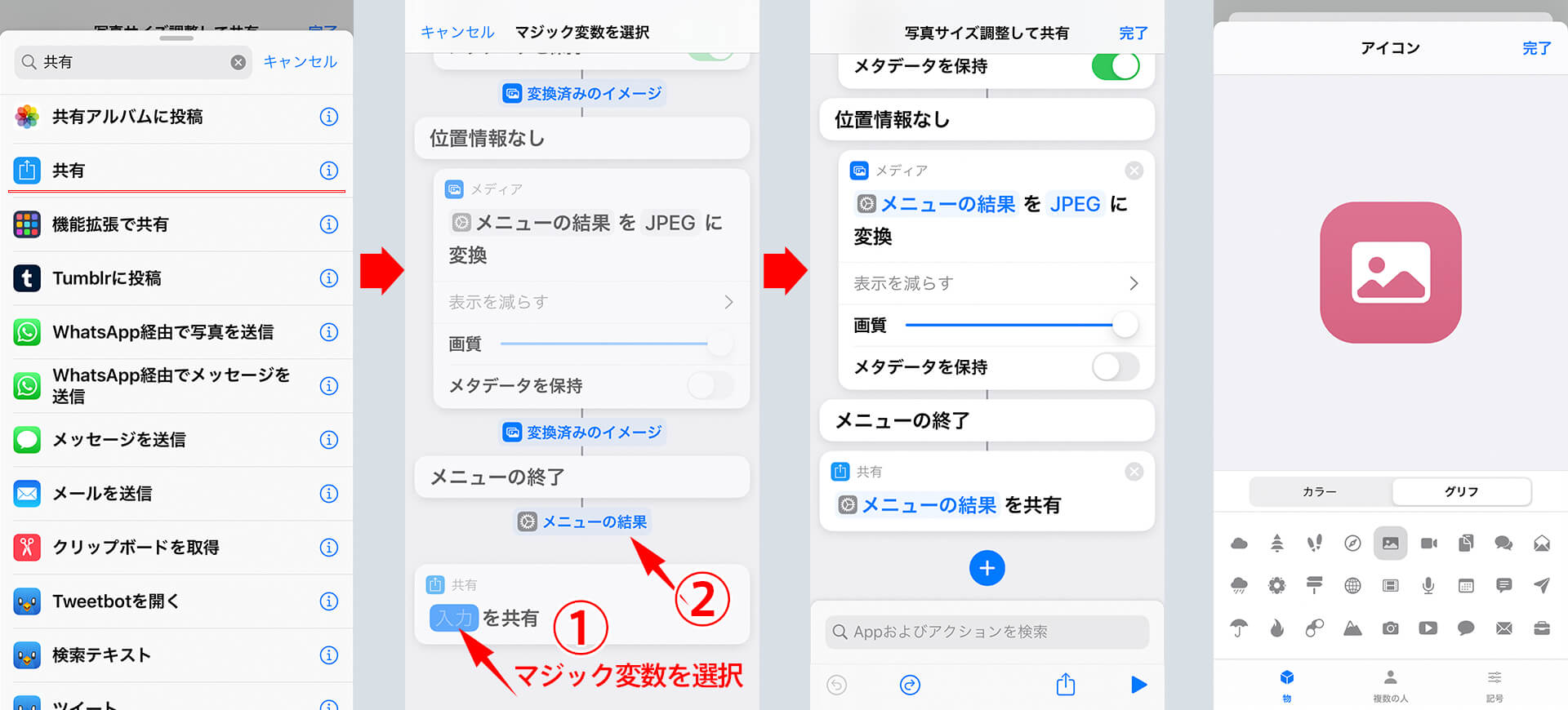
最後に「共有」アクションを追加し、サイズ変更等の処理をした画像の共有設定をします。
- 「共有」アクションを追加し、
- ① をタップして、「マジック変数を選択」タップ、
② の位置情報の取り扱いを設定した後の画像「メニューの結果」を選択。 - 「メニューの結果 を共有」と設定します。
- 仕上げとしてアイコンやグリフを変更しておきます。
お疲れ様でした。これで完成です。
完成したショートカットの最終テスト
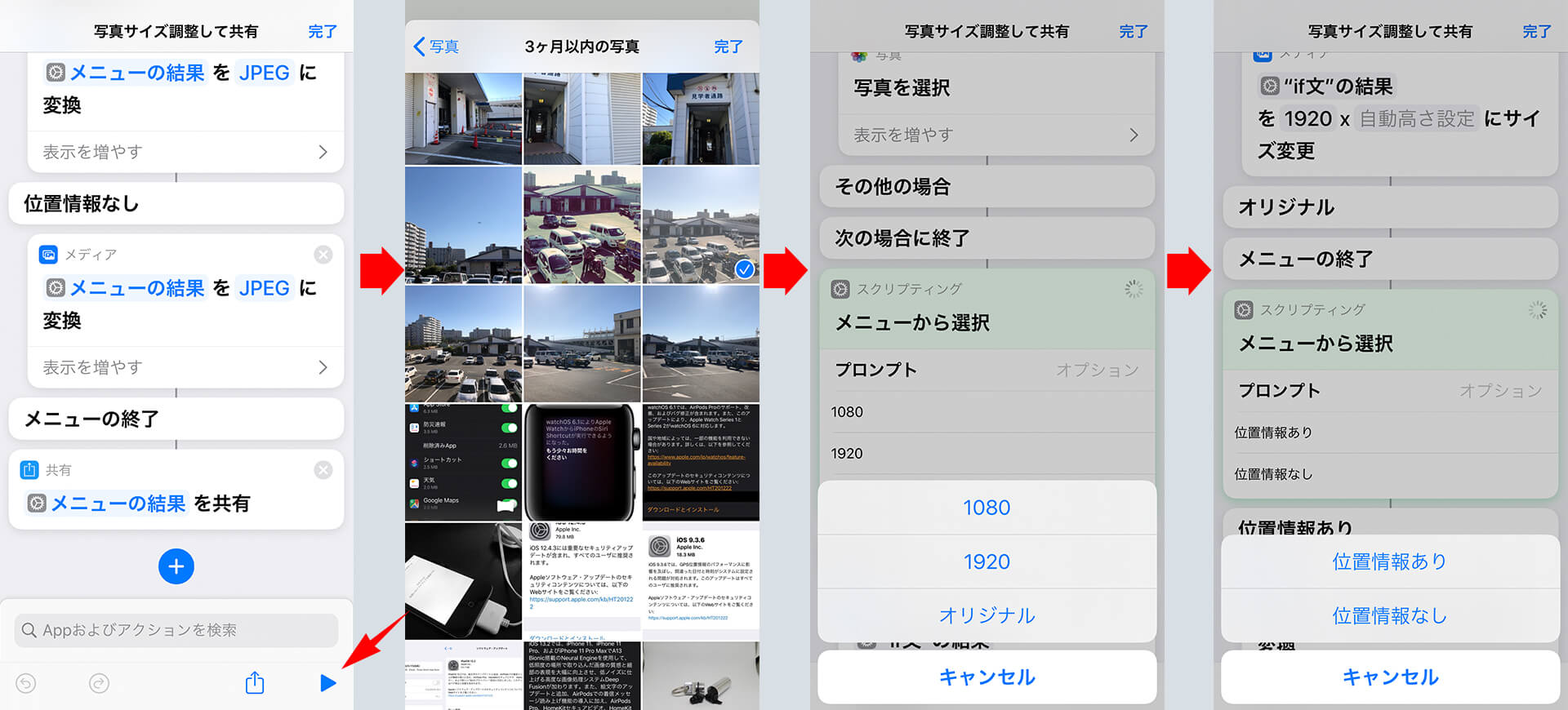
早速完成したショートカットを実行してみましょう。
 をタップして実行してみましょう。
をタップして実行してみましょう。- ここでは「共有シート」からの受け入れではないので、「写真」アプリ内の画像が選択できるように表示されます。(複数枚選択可)
- 画像サイズを選択するメニューが表示され、選択。
- 位置情報あり・なしのメニューが表示され、選択。
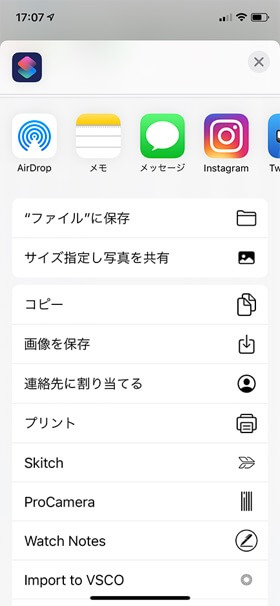
最終的に「共有」シートが表示されますので「”ファイル”に保存」などにでも共有してみましょう。
完成:まとめ
いかがですか?うまく動作したでしょうか?
サイズの変更、位置情報の有無、メニューからそれぞれ選択できるように構築しました。
今回は「if文」「メニューからの選択」など条件分岐のアクションを使いました。マジック変数も使いました。あとは「どんなアクションがあるのか」「どんなことができるのか」などじっくり探っていけば、「ショートカット」アプリは、もっともっと複雑な動作を行わせることが可能です。
色々作ってみましょう。面白いですよ。
今回のレシピ
今回のショートカットは、以下のURLからマイショートカットに追加できます。(iOS13.x.x)
https://www.icloud.com/shortcuts/e6e8c4996ddd4a078eed4cd6b1430840
※Web上など、ギャラリー以外から「ショートカット」を追加する場合は、「信頼されていないショートカットを許可」する必要があります。